ドット絵アニメーションの描き方(1)基本の基本-線の引き方
全4回予定.最終的にこれくらいを描けるようになるのが目標です.
概要
こんにちは.id:asRagiです.最近ゲーム開発に際してドット絵アニメーションが必要になり練習をしたためメモを兼ねて講座の形式で記事を書き始めています.
本講座は(1)ドット絵の基本的な考え方や線の引き方から(2)着色の考え方,(3)動きの小さいアニメーション,(4)動きの大きいアニメーション,の4部構成を予定しています.
今回はドット絵の基本となる考え方を紹介し,具体例として線の引き方について紹介します.
前提知識
デジタル環境でのイラスト制作の経験あるいは知識を要します.
ツールの使い方やイラストの描き方などについては紹介しないためです.
制作環境
Clip Studio ProをiPad Pro上で用いて描いています.ピクセル単位で編集ができるドローイングツールであればなんでもよいでしょう.
PC向けのフリーソフトではEDGEやFireAlpacaなどが挙げられます.
ドット絵とは
ドット絵の定義にもいろいろあるかと思いますが,とりあえず「ピクセル単位で描かれるもの」とします.
数pixel四方の非常に小さいものから,人によっては千pixel四方程度の大きなキャンパスで見事なイラストを仕上げる人もいます.
今回は最大でも200pixel四方程度のものを考えます.
一般のイラストと比較して,1pixelが担う情報量が大きいため1pixelをどうするかによって印象が大きく変わることに注意しましょう.
線を考える
それでは太さが1pixelの線を引いてみましょう. アンチエイリアス設定をオフにして太さ1pxのペンで描きます.Clip Studioなら'ドットツール'みたいなのもあります.
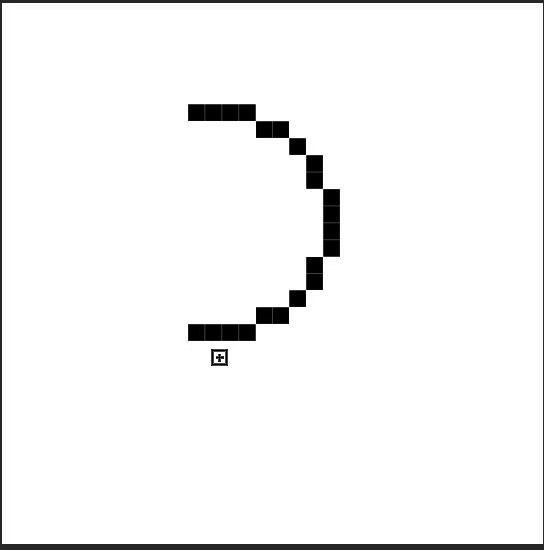
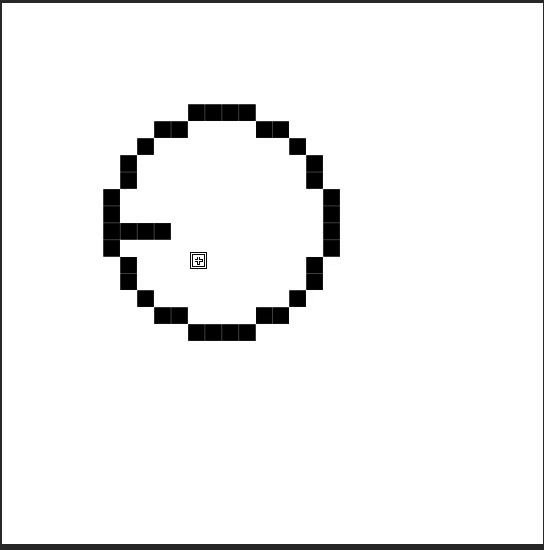
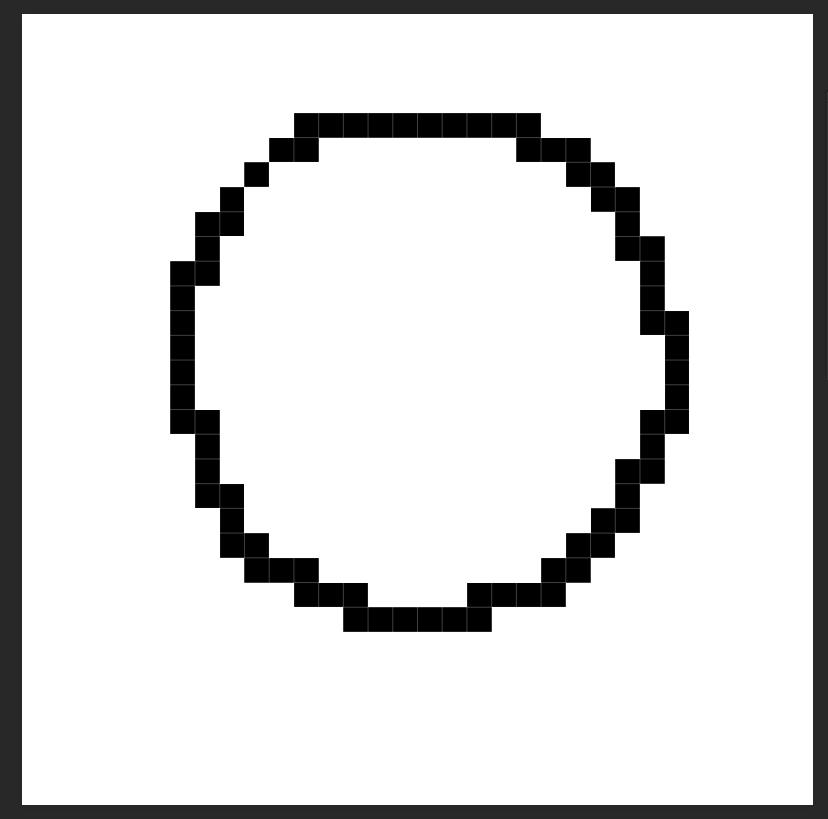
とりあえずフリーハンドで円を描いてみました.
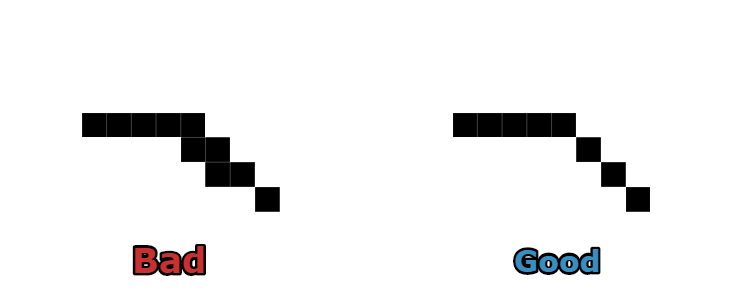
ここで大切なこととして,傾きのある線を引く際には斜めで繋がる部分は斜め方向のピクセルだけを残すようにしましょう.
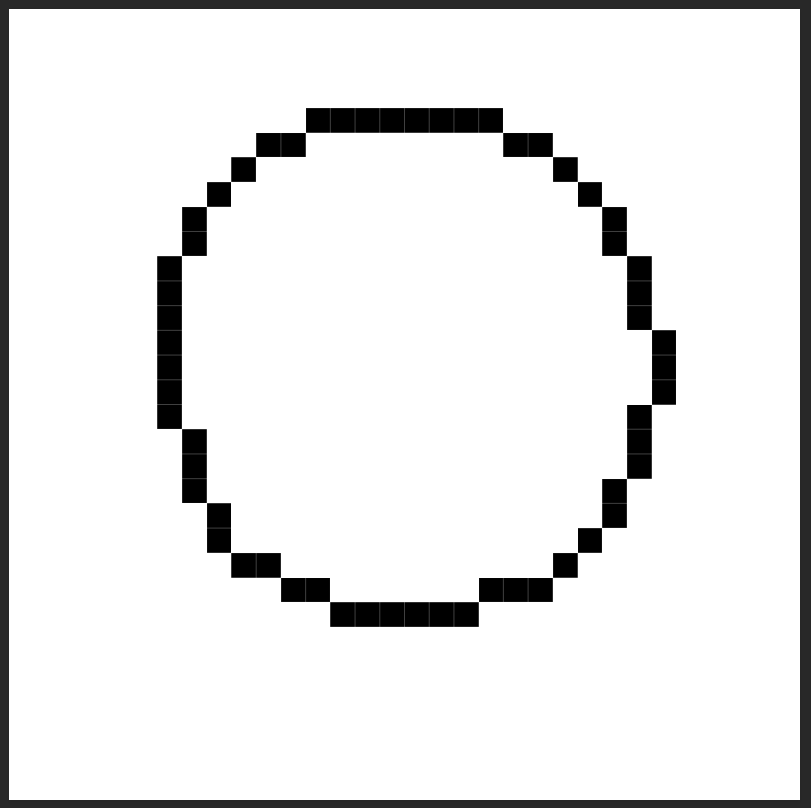
修正したものがこちらです.
輪郭や境界線など線を引く際は特に理由がない限りこの処理を行うようにしましょう. 角を鋭くしたい場合などが例外です.
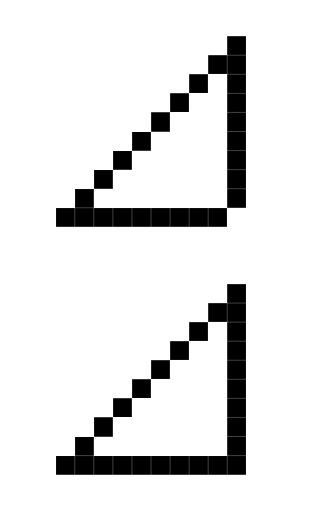
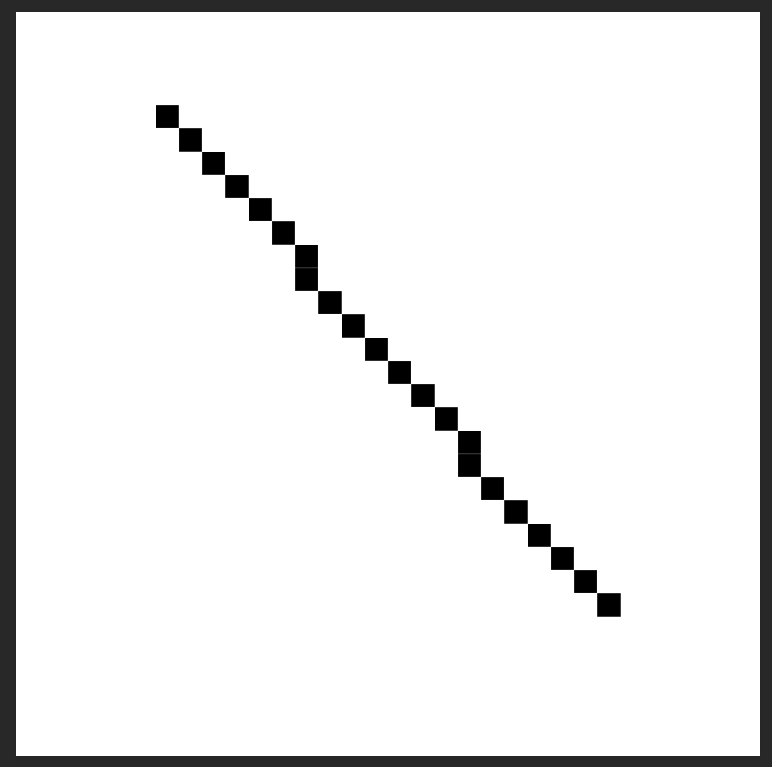
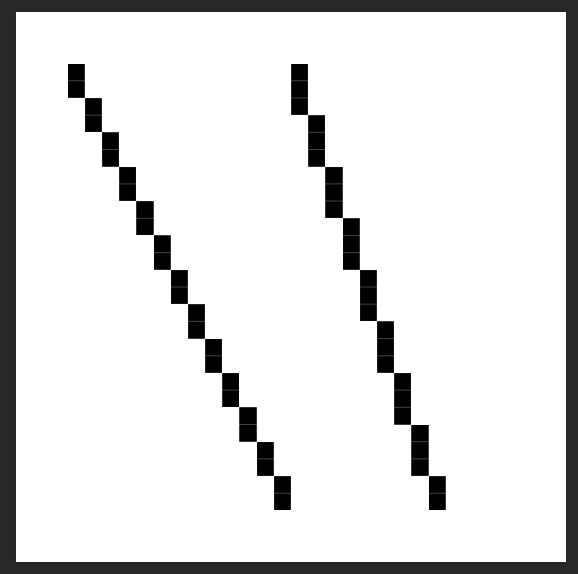
また,直線を描く際には角度に注意しましょう.一部の角度で細い直線を描こうとすると以下のようになってしまいます.
段差が目立ってしまうので,角度の変更などを検討する必要があります.着色などによって目立たなくすることはできますが,細ければ細いほど難しいです.
n Pixel毎に行が列が変わるような角度で線が描けるときれいな直線に見えます.
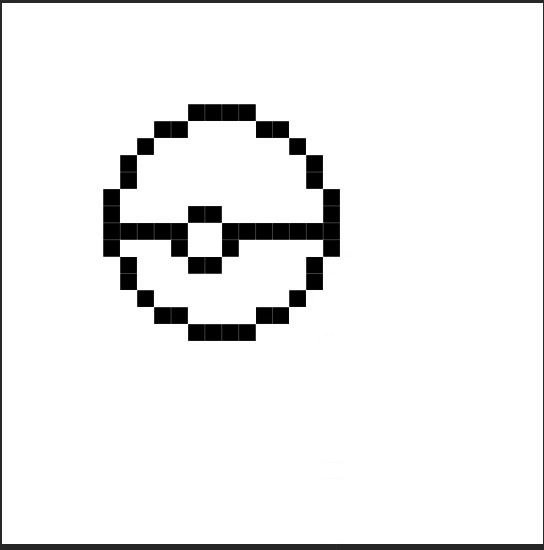
とりあえず何か描いてみましょう.
ポケモンは楽しいですね.